Join us for Building ADA-Compliant WordPress Sites, our new workshop on web accessibility. It’s live on Nov. 15, and the recording and transcript will be available shortly thereafter if you can’t make it live. Register for the workshop.
Articles about this very topic can be found all over the web, yet the problem is still rampant. Making a link look like a button does not a button make. So, what’s the big deal? Why does it matter? Who cares? Well, I’m going to tell you. But before I do, go sign up for our upcoming Web Accessibility 101 workshop to discuss this topic and learn more about making your websites ADA and WCAG compliant.
What are buttons? What are links?
You might think this is a pretty obvious answer, and it is… but I have a format to follow here in my Quick Lessons series, so I’m going to tell you. According to the MDN Web Docs:
- The
<button>HTML element is an interactive element activated by a user with a mouse, keyboard, finger, voice command, or other assistive technology. Once activated, it then performs a programmable action, such as submitting a form or opening a dialog. - The
<a>HTML element (or anchor element), with itshrefattribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address.
Why is the distinction important?
To sum it up simply: A button does something, a link goes somewhere.
Who benefits from using the appropriate one?
Mouse users can trigger both buttons and links by Click, but users navigating with screen readers and keyboard input use specific keys for each. Buttons should be activated by either Enter or Spacebar, and links should be activated by Enter. When links are given the ARIA role="button", they should also be activated by both Enter and Spacebar to truly emulate a <button> element.
How do I implement this on my website?
Keep in mind the distinction I mentioned earlier when developing your website: make sure that links to other pages, locations, files, email addresses, etc. are <a> tags, and actions that need to be triggered such as opening modals, submitting forms, and displaying navigation menus (like off-screen mobile menus or sub-menus) are <buttons>.
The WordPress Button Block
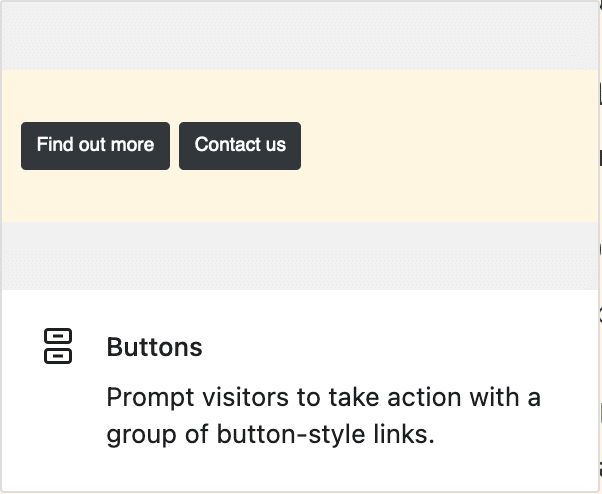
If you’re using the WordPress block editor, be aware of the HTML that is output by the built-in “Buttons” block. This block adds links that are styled like buttons, but are not <button> elements. The preview description states that the result is “button-style links”:

It’s a good idea to inspect any code that is output by the block editor (or any other page builder) to ensure that you’re utilizing the best available module and making it easy for your visitors to browse and interact with your content.
How can I learn more about this?
Sign up to join our accessibility 101 workshop to learn more about this and many other tips and tricks for building ADA and WCAG compliant WordPress websites.
Resources
Here are a few of those articles all over the web about this very issue:
- Links VS Buttons: A Perennial Problem – DigitalA11y
- A Complete Guide to Links and Buttons – CSS Tricks
- Accessibility Buttons & Links – W3 Schools
- Button versus Link – A11y 101
- The Button Cheat Sheet – Manuel Matuzović